It is well-known since the burst of the dot-com bubble that tables are bad for layout . But tables still makes perfect sense to present huge quantities of tabular data.
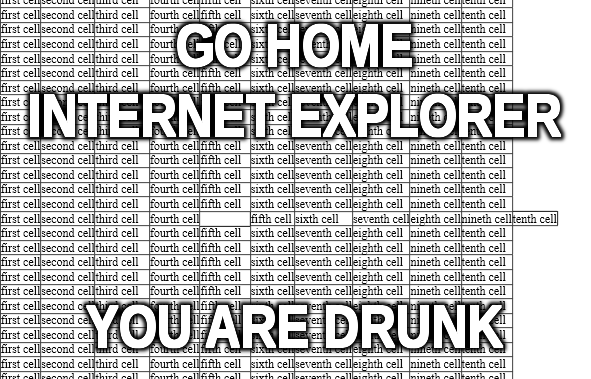
The thing is, Internet Explorer can’t cope with big HTML tables. So when it encounters a huge number of cells, IE9 starts to shift them randomly:

You can go here to reproduce this issue .
I absolutely don’t care about these issues. Life is short. I have better things to do than fixing IE bugs.
Still, at work, things are different. You’re trading time for money. And it’s up to your customer to choose what you should do with your time. I guess that’s the tragedy of becoming a part of the software workforce.
That’s how I started to dive into IE hell.
After some research, I found out the root cause of this issue. It’s the presence of extra spaces and line returns between cells. Any sane browser should ignore these. But IE9 simply can’t.
This issue seems to have been known since April 2011 (at least), but hasn’t been addressed by Microsoft yet.
And you know how I fixed this? I fearlessly added the following piece of JavaScript in my initialization code:
// Fix IE9 cells misalignment
$("table tr").contents().filter(function() {
return this.nodeType == 3;
}).remove();
The code above just strips all extra spaces from tables it find. You can see this hack in action in my matrix widget for OpenERP 6.0 .
This is ugly, but makes my customer happy. Life is full of contradictions. And that’s normal.
